
Hello World становится красивее: Знакомство с CSS
В прошлой статье мы создали простейшую веб-страницу, которая выводила надпись "Hello World!". Сегодня мы сделаем её красивее, познакомившись с CSS — технологией, которая позволяет добавлять стили к HTML-страницам. Мы добавим фон, изменим шрифт и создадим небольшой визуальный апгрейд.
Что такое CSS?
CSS (Cascading Style Sheets) — это язык стилей, который используется для управления внешним видом веб-страниц. С помощью CSS можно менять шрифты, цвета, размеры, добавлять фоны и анимации.
Вот как выглядел наш HTML-код в прошлом уроке:
<!DOCTYPE html>
<html>
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>1. Подключаем CSS
Для начала, добавим в наш HTML-код ссылку на стили. Мы создадим отдельный файл styles.css и подключим его через <link>
<!DOCTYPE html>
<html>
<head>
<title>Hello World Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>2. Создаём styles.css
Теперь создадим файл styles.css и добавим стили для страницы.
/* Задаем общий стиль для страницы */
body {
background: linear-gradient(to right, #ff7e5f, #feb47b); /* Градиентный фон */
font-family: 'Arial', sans-serif; /* Шрифт */
color: white; /* Белый цвет текста */
display: flex; /* Центрирование содержимого */
justify-content: center;
align-items: center;
height: 100vh; /* Высота экрана */
margin: 0;
}
/* Стили для заголовка */
h1 {
font-size: 3rem; /* Размер текста */
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Тень */
animation: pulse 2s infinite; /* Анимация */
}
/* Анимация пульсации текста */
@keyframes pulse {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}3. Что мы сделали?
- Добавили градиентный фон, чтобы страница выглядела современно.
- Настроили шрифт текста, чтобы он выглядел читабельно и стильно.
- Центрировали текст на экране с помощью flexbox.
- Добавили анимацию пульсации заголовка для динамичного эффекта.
Результат
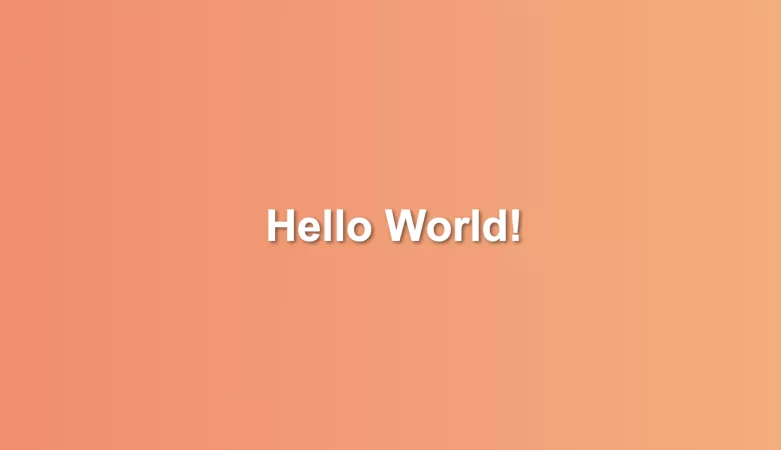
Теперь ваша страница выглядит более привлекательно. Вот как она будет выглядеть в браузере:
- Фон: плавный градиент от розового к оранжевому.
- Текст: крупный, белого цвета, с тенью и пульсирующим эффектом.
Следующий шаг
В следующей статье мы изучим, как добавлять интерактивность с помощью JavaScript.
Присоединяйтесь, чтобы узнать больше! 🚀