
Hello World se vuelve más lindo: Introducción a CSS
En el artículo anterior, creamos una página web simple que mostraba el texto "Hello World!". Hoy la haremos más atractiva aprendiendo sobre CSS, la tecnología que se usa para estilizar páginas HTML. Agregaremos un fondo, cambiaremos las fuentes e introduciremos una pequeña mejora visual.
¿Qué es CSS?
CSS (Hojas de Estilo en Cascada) es un lenguaje de estilos que se utiliza para controlar la apariencia de las páginas web. Con CSS, podés cambiar fuentes, colores, tamaños, agregar fondos y animaciones.
Así se veía nuestro código HTML en la lección anterior:
<!DOCTYPE html>
<html>
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>1. Conectar CSS
Primero, agreguemos un enlace a los estilos en nuestro código HTML. Vamos a crear un archivo separado llamado styles.css y lo incluiremos con <link>
<!DOCTYPE html>
<html>
<head>
<title>Hello World Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>2. Crear styles.css
Ahora, creá el archivo styles.css y agregá estilos para la página.
body {
background: linear-gradient(to right, #ff7e5f, #feb47b);
font-family: 'Arial', sans-serif;
color: white;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
h1 {
font-size: 3rem;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
animation: pulse 2s infinite;
}
@keyframes pulse {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}3. ¿Qué hicimos?
- Agregamos un fondo degradado para que la página luzca moderna.
- Configuramos la fuente del texto para que sea legible y elegante.
- Centramos el texto en la pantalla usando flexbox.
- Agregamos una animación de pulso en el encabezado para un efecto dinámico.
Resultado
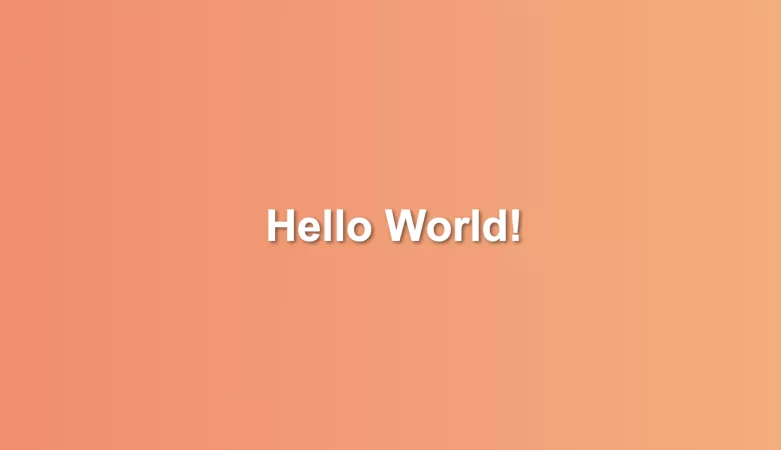
Ahora tu página se ve más atractiva. Así aparecerá en el navegador:
- Fondo: Un degradado suave de rosa a naranja.
- Texto: Grande, blanco, con sombra y un efecto de pulso.
Próximo paso
En el próximo artículo, exploraremos cómo agregar interactividad utilizando JavaScript.
¡Unite para aprender más! 🚀