
Cambio dinámico de texto en la página mediante JavaScript
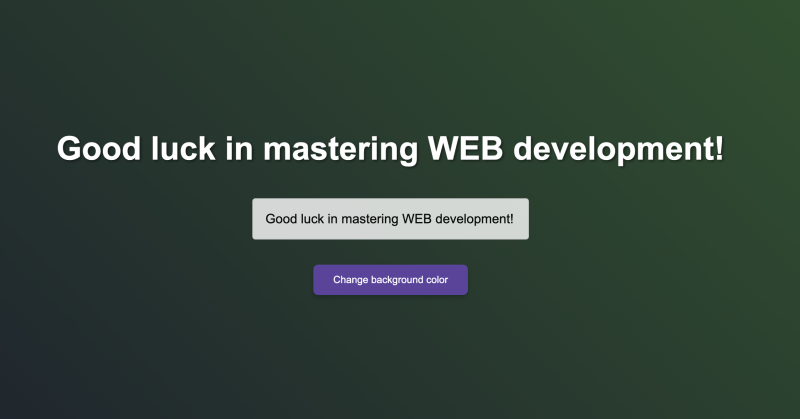
En esta lección continuaremos familiarizándonos con JavaScript y aplicaremos nuestros conocimientos en la práctica para crear una interacción dinámica con el usuario. Agregaremos un campo de entrada a la página y cada vez que se modifique el texto en este campo, nuestro encabezado se actualizará en tiempo real. Esto no solo te dará más experiencia trabajando con el DOM, sino que también te mostrará lo fácil que es crear elementos interactivos con JavaScript.